4
Aug.2018
Drupal 10: Creating a custom layout for the form in your module or theme

By using layout plugin we can easy to create own layouts for node add/edit forms.
Below is a brief instruction on what files we need to create.
File
custom_layout.info.yml
name: 'Custom Layout Module' type: module description: "Custom code from you for all kinds of amazing things." package: Custom #version: VERSION core: '8.x' dependencies: - layout_plugin
A .info.yml file is an essential part of a Drupal 8 module, theme, or install profile to store metadata about the project.
File
custom_layout.layouts.yml
layout_custom: label: 'Site field grouping' path: layouts/site template: layout--site library: custom_layout/site-layouts category: 'custom' default_region: main regions: header: label: 'Header Content' main: label: 'Main Content' first_sidebar: label: 'Left Sidebar Content' second_sidebar: label: 'Right Sidebar Content' below: label: 'Below Content' other: label: 'Other Content'
The most basic way to register layouts, is to put a *.layouts.yml file in your module or theme.
The first part of the file name is the machine name of your module or theme, so if for example, your module's machine name is custom_layout, you'd call the file custom_layout.layouts.yml.
File
modules/custom/custom_layout/layouts/site/layout--site.html.twig
{#
/**
* @file
* Default theme implementation for a two column layout.
*
* This template provides a two column display layout with full width areas at
* the top, bottom and in the middle.
*
* Available variables:
* - content: The content for this layout.
* - attributes: HTML attributes for the layout <div>.
*
* @ingroup themeable
*/
#}
{% set classes = [
'layout',
'layout--site',
] %}
{% if content %}
<div{{ attributes.addClass(classes) }}>
{% if content.main %}
<details open>
<summary>{{ 'Main Content'|t }}</summary>
<div class="details-wrapper">
<div {{ region_attributes.main.addClass('layout__region', 'layout__region--main') }}>
{{ content.main }}
</div>
</div>
</details>
{% endif %}
{% if content.header %}
<details open>
<summary>{{ 'Header Content'|t }}</summary>
<div class="details-wrapper">
<div {{ region_attributes.header.addClass('layout__region', 'layout__region--header') }}>
{{ content.header }}
</div>
</div>
</details>
{% endif %}
{% if content.below %}
<details open>
<summary>{{ 'Below Content'|t }}</summary>
<div class="details-wrapper">
<div {{ region_attributes.below.addClass('layout__region', 'layout__region--below') }}>
{{ content.below }}
</div>
</div>
</details>
{% endif %}
{% if content.first_sidebar %}
<details open>
<summary>{{ 'Left Sidebar Content'|t }}</summary>
<div class="details-wrapper">
<div {{ region_attributes.first_sidebar.addClass('layout__region', 'layout__region--first_sidebar') }}>
{{ content.first_sidebar }}
</div>
</div>
</details>
{% endif %}
{% if content.second_sidebar %}
<details open>
<summary>{{ 'Right Sidebar Content'|t }}</summary>
<div class="details-wrapper">
<div {{ region_attributes.second_sidebar.addClass('layout__region', 'layout__region--second_sidebar') }}>
{{ content.second_sidebar }}
</div>
</div>
</details>
{% endif %}
{% if content.other %}
<div {{ region_attributes.other.addClass('layout__region', 'layout__region--other') }}>
{{ content.other }}
</div>
{% endif %}
</div>
{% endif %}Conclusion
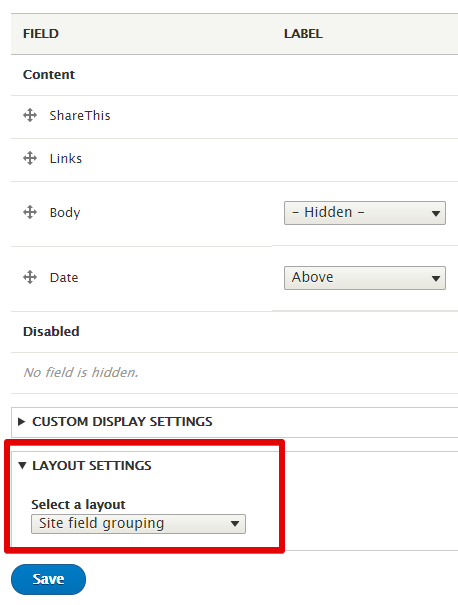
Now on /admin/structure/types/manage/YOUR-CONTEN-TTYPE/display we need to select new layout.

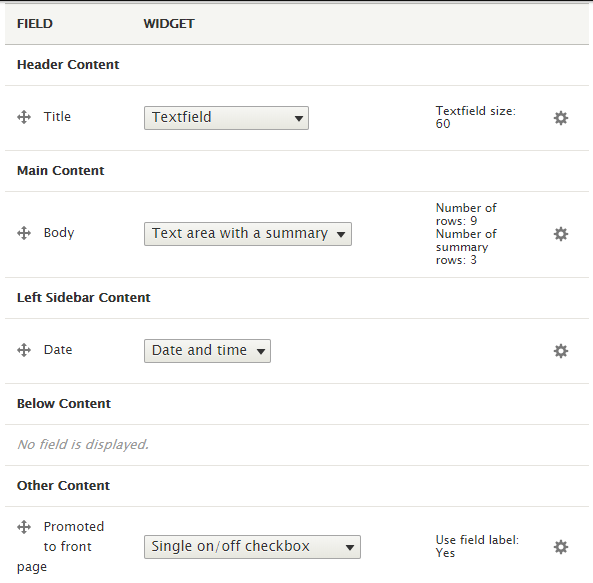
This is a result how it will be displayed on node add/edit form.

Comments
